
デザイナーのかもゆうこです。
株式会社コルク様からのご依頼で、「スマートダブリング」というツールの、スマホ用画面デザインをさせていただきました。
目次
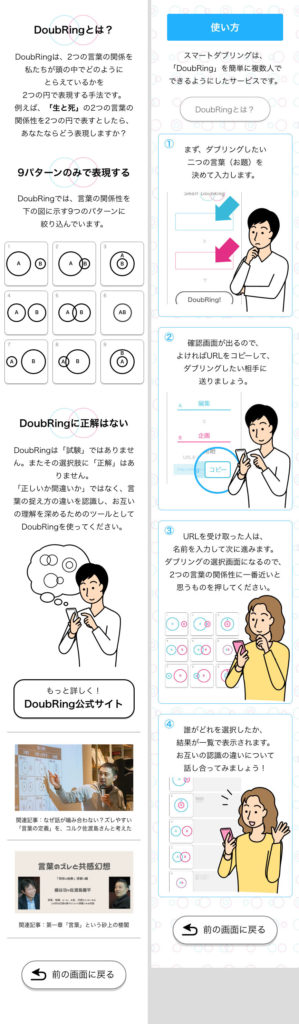
DoubRing(ダブリング)とは
こちらの公式ページに詳しい内容が書いてありますが、とてもざっくり、かつ私個人の解釈でまとめると
「ふたつの言葉の関係性についての認識を、9つのパターンのいずれかの図で示すことによって、相手と自分の認識のズレを理解するツール」です。
こちらの記事もとても参考になります。
なぜ話が噛み合わない?ズレやすい「言葉の定義」を、コルク佐渡島さんと考えた
ダブリングの概念自体はとても面白いものなので、興味のある方はぜひ身近な人とやってみてもらいたいです!お互いの理解が深まると思います。(※注:どちらが正しいとか良い悪いを決めるものではありません)
今回、こちらの「ダブリング」を、スマホで簡単にシェアできる「スマートダブリング」というツールとして作りたいというお話があり、そのデザイン部分のご依頼をいただきました。
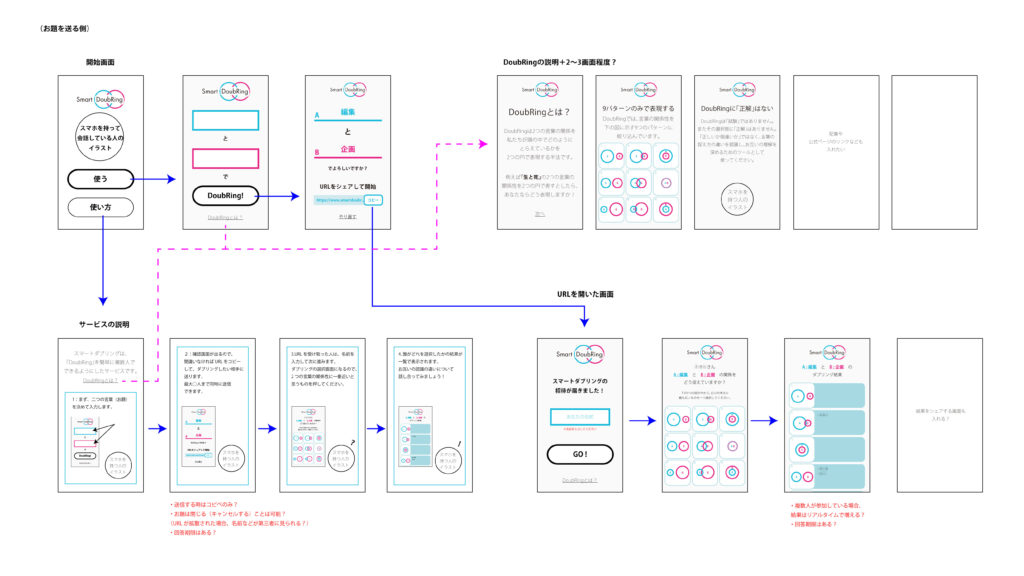
構成の確認
まず、全体の構成と画面数を確認するために、簡単な図を作らせていただきました。

イラストがあったほうが良いところや、結果の確認画面などもこの時点で軽くご提案と質問をして、作業内容にズレがないかをざっくり確認しています。
おおむね問題ないことが確認できたので、ここから具体的にデザインを作っていきました。
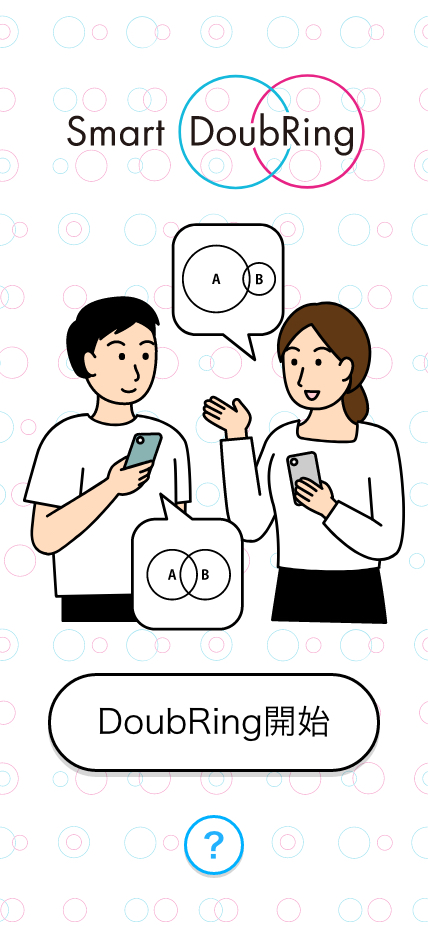
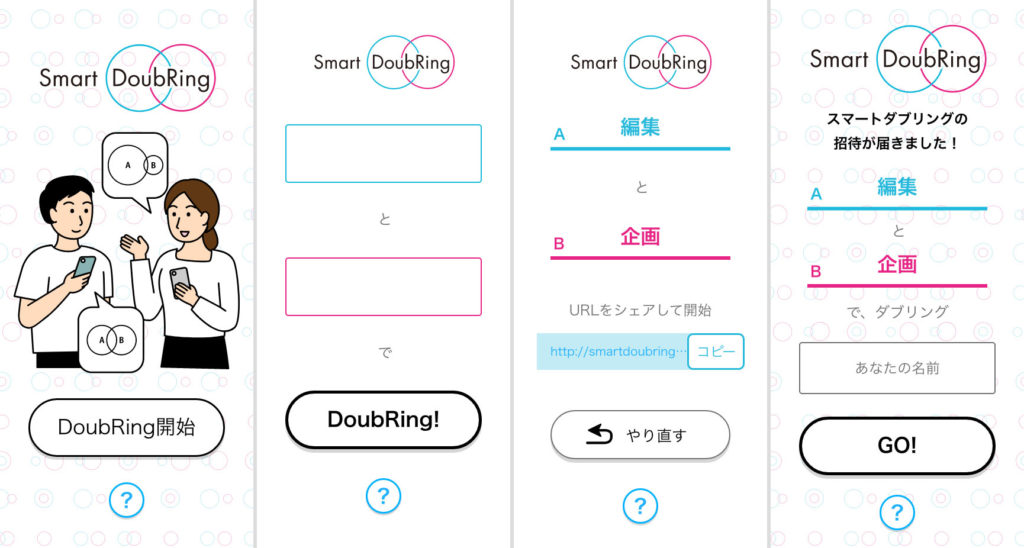
デザイン画面はこんな感じ
実際の作業はAdobe XDで行っていますが、全体の画面のイメージはこんな感じです。
※使用されているイラストも全て自分で描いています。



今回は機能(やりたいこと)がはっきりしていたので、装飾性を上げるというよりは、操作のしやすさや見やすさを一番重視しました。
XDは使いやすい
実はwebの実績はあまり多くないこともあり、XDもかなり長いこと触っていなかったので、今回はXDの扱い方に慣れるところからでした。
XDは出たばかりの頃からかなり進化して、非常に使いやすくなっていました。基本的な機能はXDひとつで完結するところは素晴らしいです。
共有用URLの作成が頻繁にエラーが出るのだけはなんとかしてほしいですが…。
ということで、もしweb系のデザインについても検討している方がおられましたら、一度ご相談ください!