デザイナーのかもゆうこです。
Photoshopで作ったパスのついた画像をIllustratorに配置した後、そのパスをIllustrator上で編集したい場合。
「パスの書き出し」から持ってきて画像と合わせるのはどうしても限界があるし、Illustrator上で再度パスを取るのは二度手間すぎます。

目次
Photoshopのパスを「クリッピングマスク」にしてから保存をする
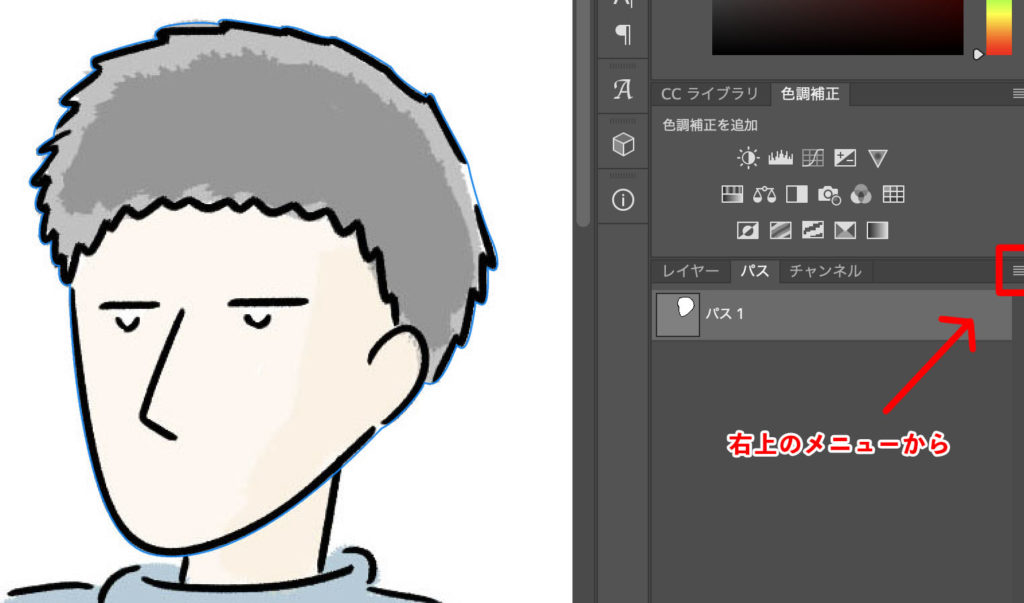
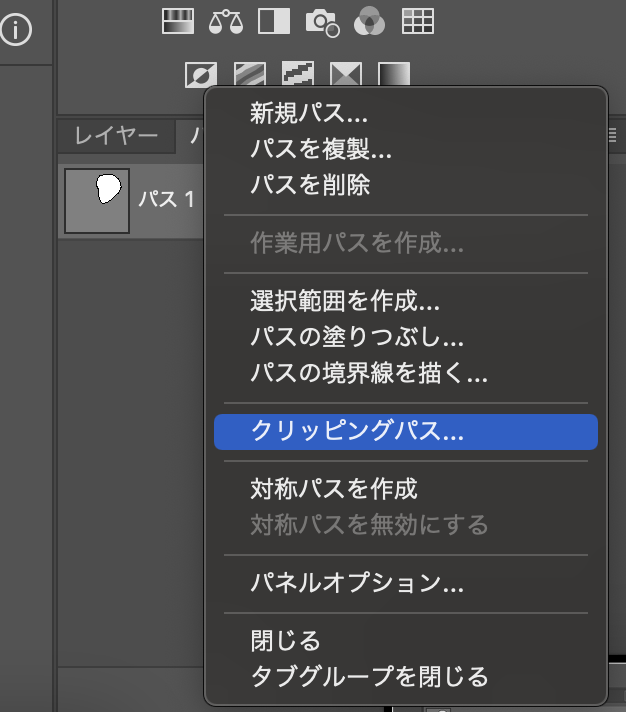
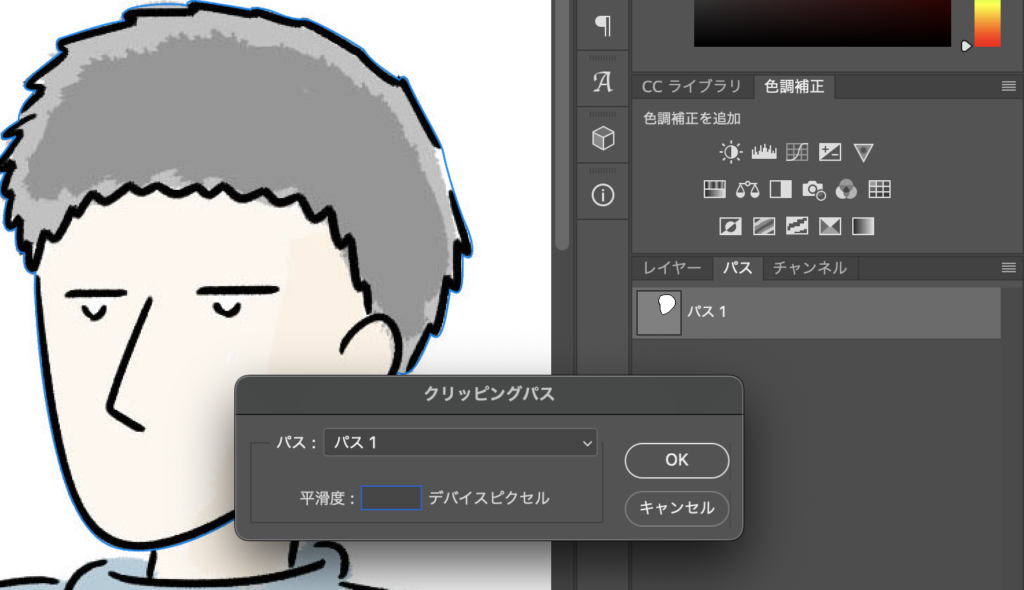
Photoshop上で作成したパスを選択し、「パス」パネル右上のメニューから「クリッピングパス」を選択します。



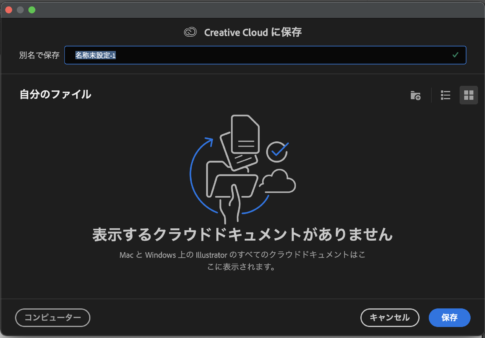
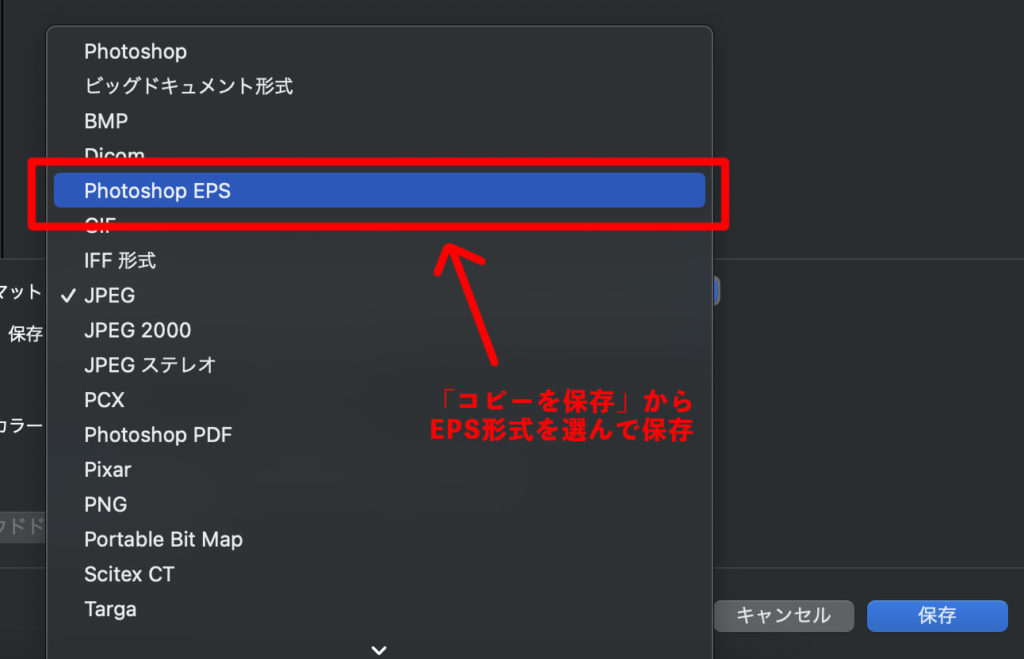
「コピーを保存」から形式の「Photoshop eps」を選んで保存します。ここまでが下準備です。
psd保存でも大丈夫でした。

Illustrator上にepsを配置、埋め込み
ここからはIllustrator上の作業です。
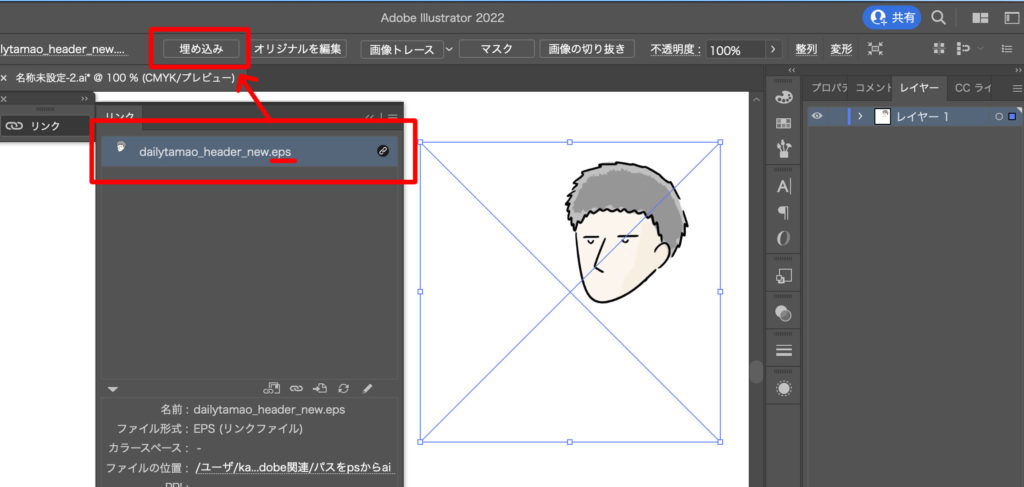
上記で作ったepsを(psdでも大丈夫です)配置後、埋め込みます。

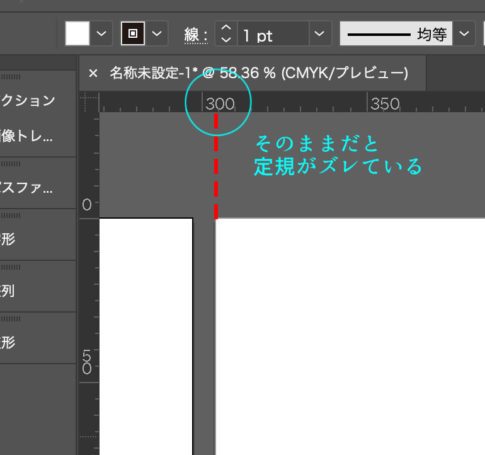
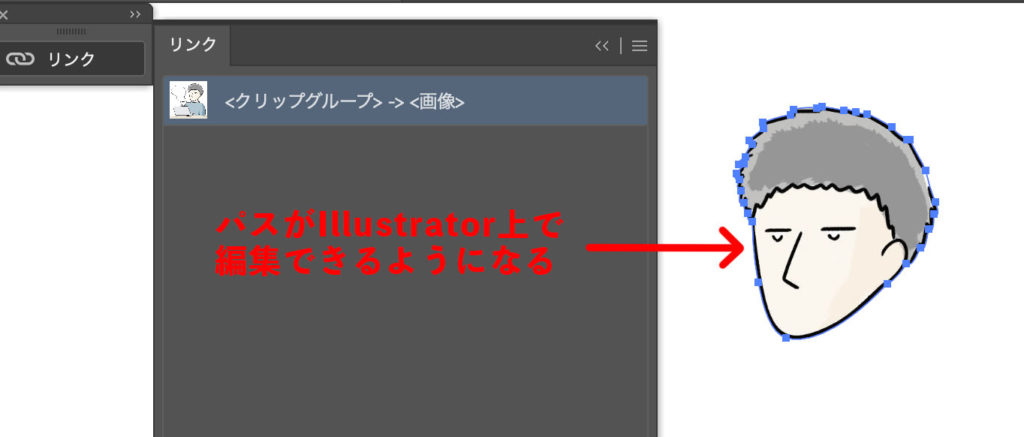
すると、埋め込み画像をパスでマスクした状態になり、Illustrator上でパスを編集できるようになります。

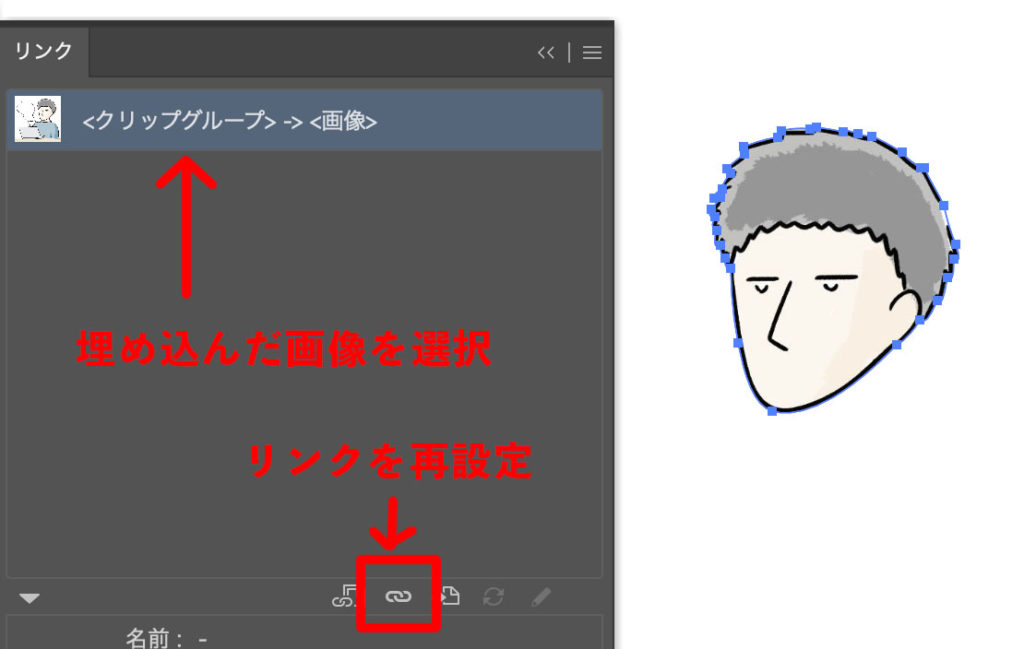
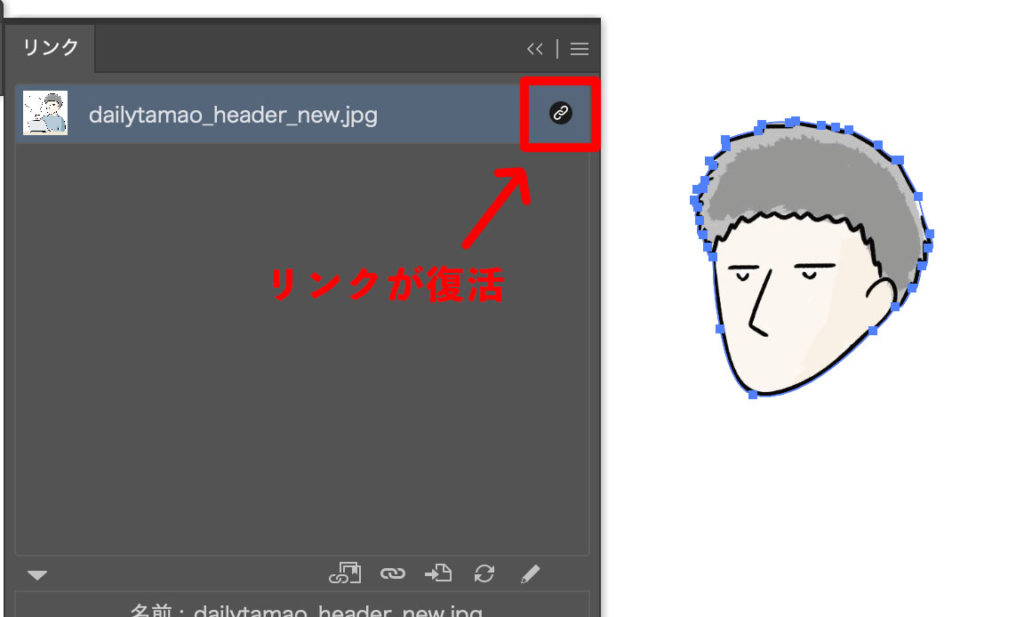
画像のリンクを復活させる
画像が埋め込まれたままだと後で変更が起こった時に編集が面倒なので、
ここで埋め込まれた画像を選択し、もとのファイル(psdやjpgなど)にリンクをし直します。


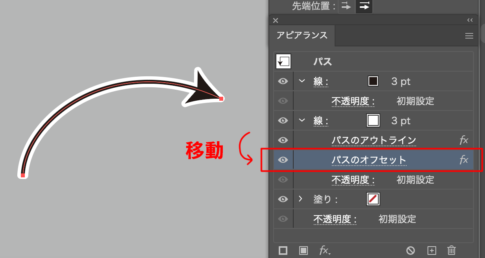
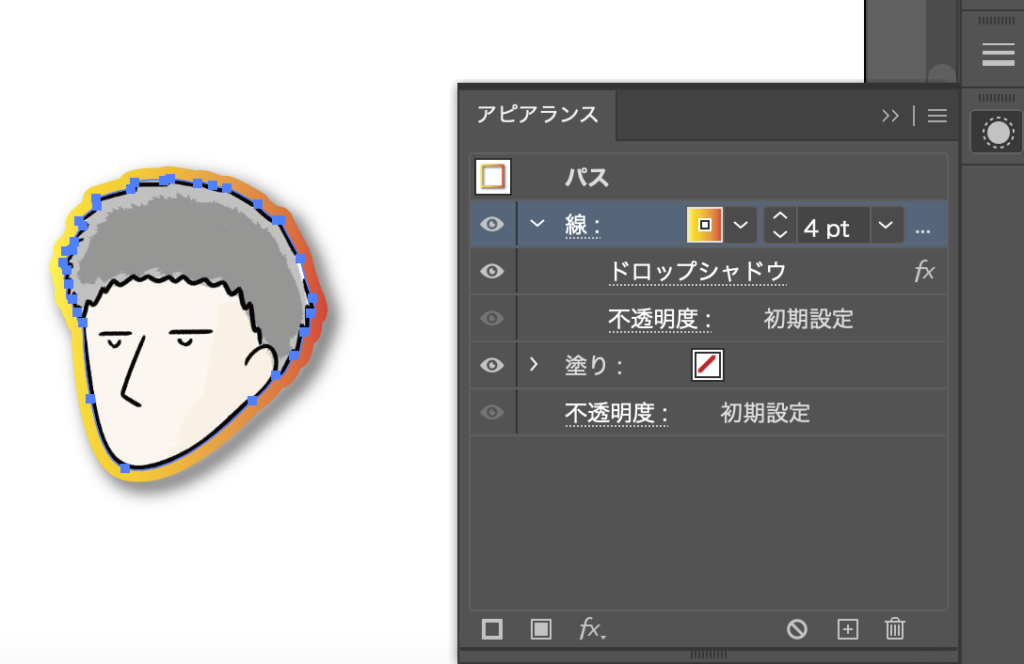
これで、Photoshopで作ったパスを、位置をずらさずにIllustrator上で編集できるようになりました!
アピアランスで効果をつけたりするのに便利です。

画像を編集することが多いので、切り抜きのパスはPSDにつけておきたいが、AIのアピアランス等で効果をつけたいという時、パスをそのまま持って来れずに困っていました。
一度epsにして埋め込むという手間はありますが、配置した画像とパスの位置がぴったり合うのでいまのところこの方法で対処しています。
(追記)埋め込みはpsdのままでもOK
psdのままで埋め込んでも、問題なくパスを抽出できました。
クリッピングパスが気にならなければpsdのみで完結できるので、余計なファイルが増えなくて良いかもしれません。
逆にpsdのままだとうまくいかない…という場合は、eps変換→埋め込みを試してみてください。